How I pick my tech stack for side projects
Thought Experiment
We are going to start a business together, and we need to pick our tech stack. We need to choose something that will support our company for the time in which it is operating. Our goal is to build a successful product, gain users, and become profitable.
Overview
- Understand the business goals
- Understand the product goals
- Analyze your team’s strengths
- Design initial architecture
- Pick your tech stack
We’re going to dive into each of these areas, but here’s the TLDR (for me);
- React for front end
- NodeJS for APIs (deployed as serverless func)
- Using Next.js framework
- Hosted on Vercel
- MongoDB database on MongoDB Atlas
- Update: now I'm using Supabase, which I think is great for IndieHackers
Businesses
Let’s take a look at some statistics before we start making decisions.
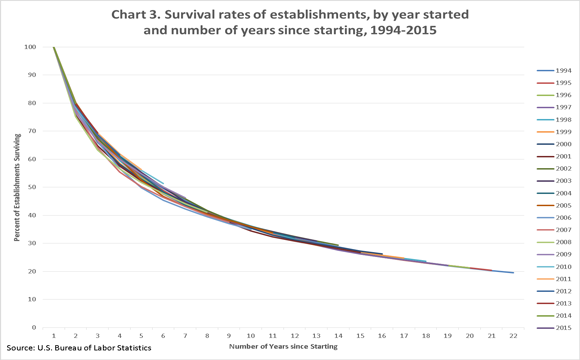
Only 30% of U.S. small businesses make it to the ten-year point, according to the Bureau of Labor Statistics.

Here’s the entrepreneurship data if you’re interested.
That means there’s a really big chance of us failing.
Why is that important? Well, it will keep things light when we get into arguments over framework abc vs framework xyz. At the end of the day, there’s a 70% chance what we pick doesn’t even matter.
I've written about tech debt and opting for speed when building new businesses.
What are we building?
We’re going to build a tool for developers to track their habits. Let’s assume we are going to start with a web app, but might venture into native apps in the future. We will need a front end for the website, likely static or server-side rendered for SEO considerations. We will need to build a back end API to support our app. Hosting and devops needs to be simple to manage.
Tech Requirements
- We don’t need our code to be “trendy,” we need it to work.
- We need to be able to hire developers to work in our codebase.
- We need to optimize for developer velocity so we can get a lot done with minimal resources
Strengths
I’m good with JavaScript.
This is the most important part of building startups - pick something you’re comfortable with. You need to rely on your strengths.
I’m a full-stack developer.
Being full-stack will help a lot in the early days when our resources are limited. Later on, we will want to hire experts in different areas of the app to help it scale. For now, we want to move quickly and try to get product-market fit as soon as possible.
Initial Architecture
Here’s my best take at diagraming architecture using Instagram stories.

Tech Decisions
React
- I’m experienced in React. We will need to lean into our strengths as founders to bootstrap this thing to success. (developer velocity)
- It has large amounts of community support (check out this Google Trends comparison)
- React is the 3rd most relied on npm package. There is a significant incentive for everyone, not just Facebook, to maintain it.
- Frameworks like Next.js, GatsbyJS, and others are being built on top of React and make development a breeze.
- We will be able to hire React developers for at least the next five years.
Read more here:
NodeJS
- I have experience with NodeJS and Express.
- We are already using JavaScript, so this minimizes context switching.
- Logic reuse between front end and back end
Next.js
We need a way to server-side render our React app. You can do this without a framework, but Next.js gives you a lot of nice things out of the box.
- Routing
- Code splitting
- SSR
- Static exporting
- Pre-fetching
- TypeScript support
- Caching
- and plenty more
Vercel
If you’re using Next.js and want to move quickly, Vercel is the best hosting answer. Vercel is ran by the same team that made Next.js, so there are lots of great built-in features that make hosting simple.
- Zero config
- Per-branch environments
- Free SSL config
- CI/CD
- CDN
Disclaimer: I am not saying that everyone should use React.
Conclusion
I’m making these tech decisions because they are right for me. There is no one-size-fits-all approach that will work. The important thing is to know your goals for the project, understand your strengths, and optimize for your developer velocity.
Interested in reading more?
Get each post sent to your inbox about once or twice a month.